This is how we do it
All hands are in the air
And wave them from here to there
If you’re an O.G. mack or a wannabe player
You see the hood’s been good to me
OK, enough reminiscing and partying like it’s 1994. What we’re here to do today is to walk you, our faithful blog readers, through the process we at Think Thrive take when designing a website, which will hopefully shed some light on what the heck we do all day long. And don’t hate us for having some Montell Jordan blasting in the background as we type this. That music was some good stuff! Click here to watch the music video!
Step 1: We’re Listening
The very first thing we do when a client asks us for help with any marketing project is to send them a client questionnaire filled with all kinds of basic and company-related questions as well as questions aimed at determining hopes and dreams for whatever project we are taking on for them. So, in the case of a new website project, we ask questions like:
- What do you like most about your current website?
- What are your top 3 frustrations with your current website?
- What are some existing websites that you really like?
- What are 3 things you must have in your new website?
Getting answers to these questions lets us dig deeper than we could with a brief phone conversation. After we review all of these answers, our creative juices start flowing!
Step 2: Will You, (insert company name), Take Think Thrive to be Your Website Design Guru?
Once the creative juices are flowing, we come up with a proposal that outlines our recommendations to meet the client’s needs. We send that to the client, and if all agree that our proposal is the best (which, let’s face it—we know it is), we start on the product launch!
Step 3: It’s Time for a Timeline
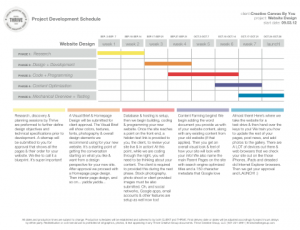
Once the proposal has been agreed upon and signed, it’s time for us to tell the client what in the world we’ll be doing when. We come up with a handy dandy, color-coded timeline that tells each step of the process. This is known as the production schedule, and it keeps clients and us on the same page about the project.

Step 4: Research is the Name of the Game
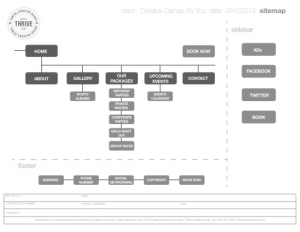
Research. We love it. We really do. As a team, we then dig even deeper into what we think is needed for a site so that we can further define design objectives and technical specifications. Once we do this, we submit to the client a sitemap and wire frames, like a blueprint, that show the order of all the pages making up the site. This is super important.

Step 5: Design Away!
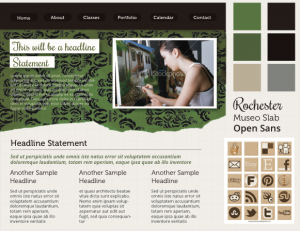
Now is the time when we submit a visual brief and homepage design for client approval. The visual brief shows colors, textures, fonts, photography and overall design elements we recommend for the new website—all the fun stuff. This is the starting point of getting the conversation going on what the client likes and wants from a design perspective. After the visual brief is approved, we proceed with designing the homepage, the interior pages and so on. Yadda, yadda. . . I mentioned the bisque.

Step 6: This is Where It Gets Technical
Coding and programming. It sounds complicated. And it kinda is, which is why we’re glad we are smart! This phase takes the longest in the website design process, mainly because there are lots of intricate details for us to work out with the client. We set up the database and hosting and begin building, coding and programming. Once the site reaches a point we are happy with, we provide the client a test link to review the work that has been done thus far. This is when the client needs to be thinking about the content for the site (copy, photography, email accounts, social networks, Google apps, etc.); all of that will be required in the next phase.
Step 7: Content Farming
Yes, we’re farmers, too—of content that is! Here is where we start adding in the provided content so that the client gets a feel for what the site will look like with all of their information added in. We also do fancy things here like SEO (search engine optimization), naming the parent pages on the site and adding in the ever-so-important metadata, a 150-character description of the site and its content that is loved by our friends at Google.
Step 8: It’s Time for a Test Drive
This is the part of the process clients love—the mechanical overview and testing phase. Think of this step as the test drive first and us handing over the keys second. We want to make sure every page of the website is to the client’s satisfaction. Once we get the green light there, we train the client on how to update and make changes to the site. We also make sure the site will work with all of the many web browsers and devices that exist in the universe, like iPhones, iPads, Androids and the dreaded old Internet Explorer.
Step 9: 3, 2, 1, Blastoff!
After all designs have been approved, all the technical mambo jumbo is taken care of and the client is 100 percent ready to take the driver’s seat, it’s time to launch the site and watch new leads and business come rolling in!
So, there you have it. That’s how we go about designing a new website—information that we hope is helpful, insightful and, if nothing else, provided a five-minute respite to your busy day. Thanks for reading. ‘Til next time. . .
Posted In: Marketing Tips